EVA Air app redesign
An airline company app that provides more sense of security for passengers during their trip.
Observation from the travelling experience
“Oh no, my flight isn’t even in this terminal!” After checking the flight information board at Singapore Airport, I suddenly realized my connecting flight required taking the Skytrain to another terminal. And just walking to the station would take ten minutes! Panicking that I might not make it in time, I started sprinting through the airport, following the Skytrain signs, regretting not having gone there earlier to wait.
-
"When we get to the airport, I want to see if they sell that souvenir snack that’s sold out everywhere in the city center. But I don’t know if there's the shop in our terminal —or if we’ll even have time to look for it. Ugh, it’s so frustrating…” At the end of our trip, my best friend beside me was fretting over whether she could finally buy the popular butter-filled cookies she had been craving the entire journey.
-
Those are the scenes that many travelers can relate to—and I’ve experienced myself as well. Whether it’s the need to gather information from different sources or the uncertainty that comes with traveling, I'm often wondering if there’s a way to make the whole journey smoother and more enjoyable. But what part of traveling actually matters the most to travelers?
Therefore, I decided to launch this redesigning project for Eva Air—the airline company that I mostly fly with and one of the largest airlines in Taiwan.
Industry trend: Seizing digital opportunities to reshape the whole travel experience
With the significant development of digital technology such as artificial intelligence, passengers are having higher expectation in terms of real-time information update and personalized experience, which not only reduce their anxiety when having operating issues but also offer a sense of being cared by the company.
Travelers nowadays are seeking a continuous, seamless and thoughtfully personalized journey. Many well-known international airline companies such as Lufthansa and AirAsia are designing tailored travel experiences for passengers, which focus on the whole experience rather than dispersed touchpoints. It is only by considering the entire journey that airline companies can truly enhance customer satisfaction, loyalty, and business value.
User pain points: entry-related issues and unclear boarding gate navigation
Keeping in mind that the objective is to address the entire travel experience, I conducted five UX interviews with participants sharing their own travel experience and what they care about the most while travelling. Most of their pain points fall into three main categories:
1. Unfamiliarity with baggage regulations in different countries, leading to fear of carrying prohibited items
"When it comes to immigration, I think what people usually worry about most is accidentally bringing something that’s prohibited."
2. Unclear signage at foreign airports; sometimes boarding requires additional transportation, which makes timing hard to manage
"In Japan, some boarding gates require taking a shuttle bus to another location. If you don’t notice that at first, you might just keep shopping nearby, and by the time you realize you need to take the bus, it could already be too late."
3. Unfamiliar immigration procedures and long waiting times, which cause anxiety
“Immigration in Thailand took longer than I expected. The customs check was quite slow—it took about 40 minutes from the start of the line until I got out. I had to fill in forms, and they also scanned my data like photos and fingerprints.”
Benchmark: Building an overall experience remains unmet in the market
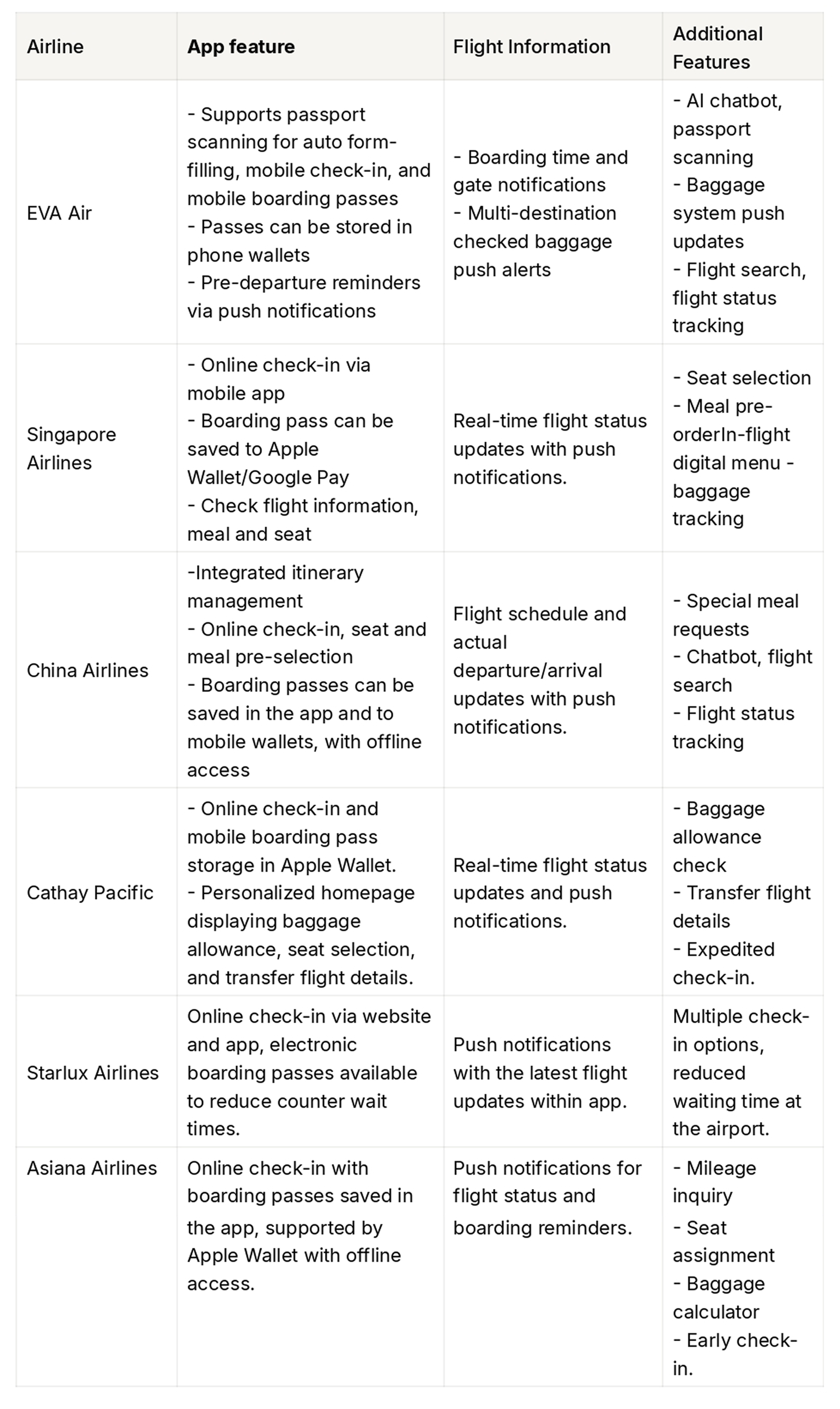
Following is a comparison of mobile app of several well-known airlines in Taiwan and Asia.

Most apps focus on e-tickets, flight status notifications, and other travel-related information, primarily aiming to reduce procedures and waiting time. Their functionalities tend to be isolated and fragmented. Very few airlines have created a seamless travel experience that connects passengers from their departure airport to the arrival airport. The pain points mentioned earlier are also largely unaddressed by existing features. Therefore, integrating the entire travel journey represents a gap in the current market and an unmet need for users.
Transforming the brand image from carrier to travel companion
The objective of this project is to improve this app in order to provide more sense of security for passengers during their trip and turn EVA air into a travel companion rather than merely a transport provider.
Finding potential solutions
After understanding user problems and researching for market needs, several solutions are ideated to address user pain points. However, after considering the cost, effectiveness and feasibility, the iterated solutions were narrowed down to the following:
Guide map
• Showing the itinerary from passenger's current location to the boarding gate,
• Personalized filters allowing passengers to choose the type of restaurants or shops that they prefer on the way to their boarding gate
• If the traveler is not moving smoothly toward the gate, a reassuring message appears, offering assistance options.
Boarding information
• Boarding time and time-left reminders.
• The system displays the traveler’s boarding time and sends an alert when the departure is approaching (e.g., 30 minutes before).
Entry-related information
• Sample forms for filling out arrival/immigration documents.
• Access to baggage regulation information for the destination.

UX process
Wireframes: An early-stage visual presentation was created in order to further test with users for the structure and primary functions, and to identify potential problems before moving to a high fidelity prototype.


Usability test: A user testing is conducted with five participants to get users’ feedback to improve the existing design and the functions provided.


Aesthetic perspective
- Using different colors to distinguish remaining time for boarding and stay simple on the number of colors.
Functional perspective
- Adding the distance from current location to boarding gate
- Providing flight information as well on the page of boarding gate information
- Using a timer to count down for the remaining time to board
- Providing search bar for the filter
UI Design
High fidelity prototype: With the feedbacks collected during the usability test, some functions are slightly modified and the elements of each screen are designed carefully with a color palette and typography pre-defined to align with the brand identity of Eva Air.


Colors and typography: To match the brand image created by Eva air as ‘Safety first, Confort and Luxury, Innovative’, green-tone calm colors are used to create the color palette. Lato is used as the typeface of this app for its readability, aesthetic and versatility for font weight.


Beyond the Redesign: Opening Future Possibilities
This project focused on enhancing the airline app’s interface and experience by turning user insights into features that ease passenger stress. Two key solutions emerged: Gate Information, which provides real-time boarding countdowns and personalized journeys to the gate, and Immigration Guide, which retrieves destination-specific entry forms and baggage rules to help travelers feel prepared.
One of the challenges I encountered was balancing ideal solutions with real-world feasibility — for example, while a panoramic map for indoor navigation would greatly improve orientation, indoor positioning constraints presented limitations for this functionality.
Looking back, I also see opportunities to broaden future user research by involving more diverse demographics across ages and nationalities, ensuring more inclusive insights.
While this redesign addressed immediate user pain points, the project also uncovered bigger opportunities: centralizing travel resources to make planning seamless, and building community features where travelers can exchange practical tips. To me, these ideas illustrate how design is never finished — it’s a continuous journey of uncovering and shaping new possibilities.
